長年活用してきた便利な「はてなブログのコードジェネレーター」が使えなくなっています。
はてなブログでは、編集画面に「リンクボタン」や「過去記事貼り付け」機能があるので困りませんが、他のブログにはてなブログの「ブログカード」を貼り付ける際に困りました。
何の知識もないわたしが工夫してみた結果は、それなりに面倒くさいのですが、とっても便利なジェネレーターに遭遇したのでご紹介します。
はてなブログのHTML編集画面からコードをコピペする方法
- はてなブログで新たに記事を書く編集画面を開きます
- そこへ表示したい記事のブログカードを挿入します
- 入力方法をHTML編集に切り替えます
- そこに表示されたHTML記述を全部コピーします
- 貼り付けたいブログのHTML編集画面にペーストします

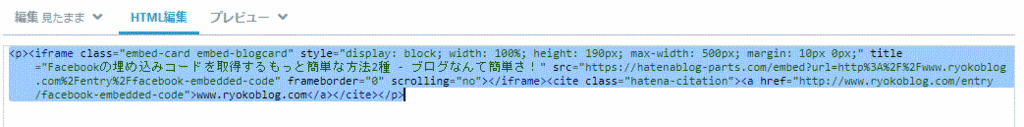
このブログカードを貼り付けた状態で、編集モードをHTMLに切り替えると、次のような記述画面になります。

記述部分を全部範囲指定してコピーします。
それを、他のブログのHTML編集画面にペーストすると、ブログカードが表示されます。
アメブロはHTML入力ができます。ライブドアブログは表示切り替えができませんが、
そのままHTMLをペーストしても大丈夫です。

ライブドアブログに、ほぼ同じ状態で貼り付けることができました。

今回使えなくなったコードジェネレーターでは、このような表示でした。
「カード」の枠がありませんね。
そして、はてなブログ以外は、記事の冒頭を表示できなかったのです。
他サイトの記事のブログカードをはてなブログで作る方法
はてなブログの編集画面で、ツールバーのリンクマーク(鎖のマーク)をクリックし、他のブログサイトの記事のURLをコピペして、一度ここに貼り付けます。
これも同じようにHTML編集の画面に切り替えて、記述部分をコピペすれば好きなサイトにブログカードを貼り付けられます。
記事の本文中に紛れていてわかりにくい場合は、新しい記事の画面でコードだけが表示される状態でコピーすると簡単です。
これをライブドアブログに貼り付けると、このように表示されます。

消えたコードジェネレーターとの違いは、他サイトの冒頭を取得できても「ブログ名」が表示されないことです。
進化したブログカード風ジェネレーター登場
何も操作せずにリンクさせたい記事のURLだけを入力すると、上記のような表示になりました。
画像の大きさを100pxから200pxにし、ブログの冒頭が長すぎるのでカットしました。
この「冒頭」の部分は、好きな紹介文や概要に書き換えることも簡単にできます。
かなりスッキリしましたね。
はてなブログのリンク作成よりも見やすいと思います。投稿日が表示されませんが、問題ないでしょう。
はてなブログの紹介リンクでは、紹介カードの「記事タイトル」または「ブログ名」、枠下のURLのどれかをクリックしないと記事へ遷移しませんが、この紹介カード風リンクはカードのどこをクリックしてもリンク先の記事が表示されるので便利です。
紹介文(冒頭)の文字も大きくなって、読みやすくなっています。
読者のストレスが減りますね。
嬉しいジェネレーターを見つけました。
この記事をブックマークすると、いつでもすぐに使えて便利です。
2018年4月19日追記:はてなブログがSSL化したので、httpsのURLで新ブログを作りブログを引っ越ししたら、こにジェネレーターで新ブログの記事URLでは403エラーになってしまいます。
旧ブログが独自ドメインだったので、サーバーのDSNを変更しないとダメでしょうか。

