
ブログは、ただ書いただけでは誰も訪問してくれません。それは、世の中に存在していないのと同じ事です。
新しくブログを立ち上げたら、さっそく「ここにこんな記事があるよ」と、検索エンジンに知らせましょう。
ブログサイト内では友達登録した人にだけ更新の通知が届きますが、なかなか検索にはヒットしません。
検索エンジンに友達登録して、あなたが記事を投稿するたびに知らせることを「サイトマップを送信する」といいます。
お知らせを受けた検索エンジンは、あなたの記事をインデックスします。
この「インデックス」は一般的には「見出し」や「索引」という意味ですが、ここでは「検索エンジンが、検索ユーザーに必要な情報がどこにあるかを探しやすく整理して保管しておく」という意味です。
インデックスされていない記事は、検索結果に表示されません。
一度検索エンジンに登録してしまえば後は自動的にインデックスされるので、必ず初めに登録しておきましょう。
- 1.Googleサーチコンソールに登録する
- Googleアカウントを取得する
- Googleサーチコンソールにログインする
- プロパティの追加:ブログサイトの登録
- サイトの所有者の確認:「おすすめの方法」
- サイトの所有権の確認:「おすすめの方法」でライブドアブログに確認ファイルをアップロードする
- サイトの所有権の確認:別の方法①HTMLタグをサイトに追加する
- Wordpressにmetaタグを追加する場所
- WordPressにプラグインを使って設置する方法:metaタグ内のコードを使用
- はてなブログにmetaタグを追加する場所
- アメブロにmetaタグを追加する場所
- アメーバオウンドにmetaタグを追加する場所
- ライブドアブログにmetaタグを追加する場所
- サイトの所有権の確認:別の方法②ドメイン名プロバイダにログイン
- サイトの所有権の確認:別の方法③Googleアナリティクスのアカウントを使用
- サイトの所有権の確認:別の方法④Googleタグマネージャーのアカウントを使用
- 2.Bingウェブマスターツールに登録してサイトマップを送信する
- 3.XMLサイトマップの送信
- 4.アメブロのサイトマップは別な方法:Fetch as Googleの設定
- まとめ
必ずやるべきことは、次の2つの検索エンジンに登録することです。
検索エンジンは「クローラー」という巡回ロボットがweb上のあらゆるサイトを見回って情報収集しています。この巡回をじっと待っているだけでは、あなたの新しいサイトはいつまでたっても巡回されずインデックスされません。
そこで、サイトマップを送信して投稿した記事が検索エンジンにインデックスされ、検索結果に反映される仕組み(無料のツール)を、ぜひ活用しましょう。
1.Googleサーチコンソールに登録する
Yahoo!検索はGoogle検索を利用しているので、Googleサーチコンソールに登録するだけで検索全体の約90%以上をカバーできます。
同じ検索エンジンなのにGoogleとYahoo!の検索順位が違っているのは、Yahoo!がGoogle検索にフィルターをかけた結果を表示しているからです。
Googleアカウントを取得する
すでにGメールを使用されていれば、そのメールアドレスがGoogleアカウントになります。Gメールアドレスをお持ちでない方は、新たに取得してください。
詳しくは、こちらを参考に↓
【最新2018年版】Googleアカウントの新規作成方法!複数アカウントの取得もできる! | ジュンイチのブログ
Googleサーチコンソールにログインする
Googleアカウント(Gメールアドレス)とパスワードでログインします。
プロパティの追加:ブログサイトの登録

左上の「Search Console」という赤い文字をクリクすると「プロパティの追加」というボタンが表示されます。
ここをクリックして、あなたのブログサイトを登録しましょう。
登録するURLは、「WWW」のないものとあるものの両方を登録します。
「http;//」と「https;//」があれば、これも両方登録します。
サイトの所有者の確認:「おすすめの方法」
あなたのブログサイトを登録すると、「所有権の確認」という画面が表示されます。
「おすすめの方法」と「別の方法」があります。
「おすすの方法」は、HTML確認ファイルをダウンロードして、あなたのサイトの「サーバー」にアップロードします。
最後に、画面下の「確認」をクリックします。
エックスサーバーの場合は「ファイルマネージャー」にログインして作業します。
この確認がおすすめな理由は、サーバーが存在する限り、ずっと確認状態が続く確実な方法ということです。
「別の方法」では、サイトの管理画面の操作ミスなどで登録を解除してしまう可能性があります。
詳しくは、こちら↓
サチコが腹黒く解説!Search Console(サーチコンソール)への登録方法 | ジュンイチのブログ
確実な方法ですが、初心者がひとりで行うには、サーバーを触るのはちょっと難しいやり方です。
わたしも苦戦しました。
サイトの所有権の確認:「おすすめの方法」でライブドアブログに確認ファイルをアップロードする
ライブドアブログは、この方法が簡単でした。
- HTML確認ファイルをダウンロードする(PCのダウンロードフォルダに入ります)
- ライブドアブログの管理画面で左メニューの「画像/ファイル」をクリック
- 「ファイル管理」をクリック
- アップロードをクリックしHTML確認フォルダをダブルクリック
- サーチコンソールに戻ってアップロードが正しく行われたかを確認
- 「確認」をクリック
(ダウンロードフォルダにたくさんデータがあるので、わたしはデスクトップにドラッグまたはコピーしてアップロードしやすくしています)

「HTML確認ファイル」は、こんなのです。PDのダウンロードフォルダから、このフォルダの「名前」を確認して探します。


参考:ライブドアブログをSearch Consoleに登録してサイトマップ送信する方法 | 自分の力でお金を稼ぐ方法|ネットで簡単に儲ける副業時代が来た
サイトの所有権の確認:別の方法①HTMLタグをサイトに追加する
この方法が一番簡単で失敗もありません。
- 「別の方法」で「HTMLタグをサイトに追加する」にチェックを入れる
- 追加するmetaタグが表示されるのでコピーする
- あなたのサイトの<head>セクションの<body>の直前にペースト(貼り付ける)する
- サイトへ追加したら変更を保存して確定する
- Googleサーチコンソールの画面に戻って最後の「確認」をクリック

Wordpressにmetaタグを追加する場所
- ダッシュボード左側のメニューの「外観」をクリック
- 右に表示されたポップから「テーマの編集」をクリック
- 右カラムに「ヘッダー(header.php)」があるのでクリック
- 記述部分左端の<head>を探し、その直後に1行挿入してmetaタグを貼り付ける
- 最下部の「ファイルを更新」をクリック
- Googleサーチコンソールに戻って「確認」をクリック
WordPressにプラグインを使って設置する方法:metaタグ内のコードを使用
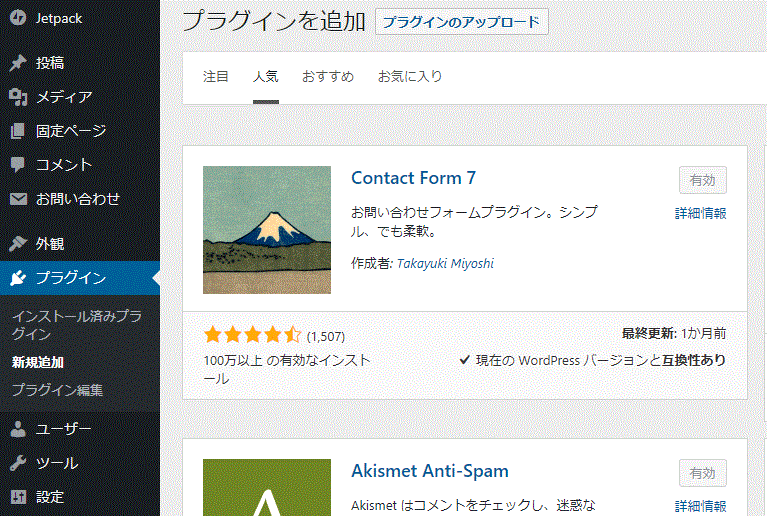
- ダッシュボード左側メニューの「プラグイン」をクリック
- 「新規追加」をクリック
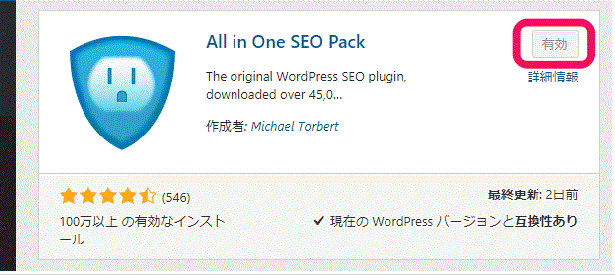
- 「注目」候補が表示されているので隣の「人気」に変更し「All in One SEO Pack」を「有効」にする(インストールされる)
- もう一度「プラグイン」をクリック
- 「インストール済みプラグイン」をクリック
- 「All in One SEO Pack」の「設定」をクリック
- 「ウェブマスター認証」の「Googleウェブマスターツール」の欄にmetaタグの「 ” 」で挟まれたコード:英数字だけを記入する
- 変更を保存する
- Googleサーチコンソールに戻って「確認」をクリック

「注目」から「人気」に変更して少し下にスクロールすると「All in One SEO Pack」があります。

これを「有効」にしてインストールします。
それから管理画面の「インストール済みプラグイン」を開きます。

プラグインの「SEO設定」をクリックすると、下の画面のあるページが表示されるので、下の方へスクロールして「ウェブマスター認証」を見つけてください。
<meta name="google-site-verification"content="△△△△△△△△△△△△△"/>
「”」で挟まれた△△△△△の部分を記入します。
metaタグを全部コピペして前後の余分なところを削除するか、メモ帳などにコピペして余分な所を削除したものをコピペします。
変更を保存してサーチコンソールへ戻り「確認」します。
はてなブログにmetaタグを追加する場所
- ダッシュボード左側メニューの「設定」をクリック
- 右側の画面上の「詳細設定」をクリック
- 下へスクロールし「Google Analytics埋め込み」の欄にmetaタグの「”」で挟まれた△△△△△の部分を記入
- 最下部の「変更」をクリック
- Googleサーチコンソールに戻って「確認」をクリック
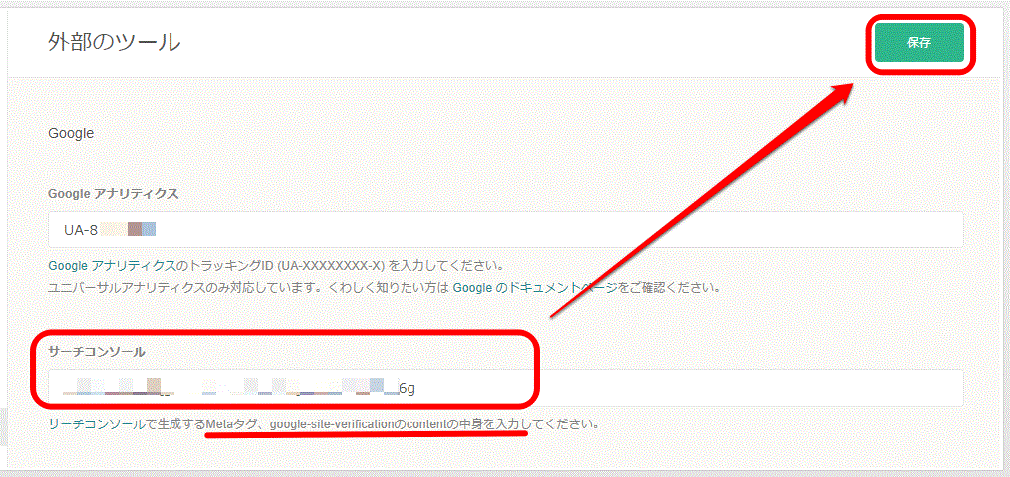
アメブロにmetaタグを追加する場所
- マイページから 「ブログ管理」ページを開く
- 左側メニュー一番下の「設定・管理」をクリック
- ブログの各種設定のページの「外部サービス連携」をクリック
- 「Search Console(旧ウェブマスターツール)の設定」をクリック
- metaタグの「”」で挟まれた△△△△△の部分を記入
- 最下部の「設定する」をクリック
- Googleサーチコンソールに戻って「確認」をクリック
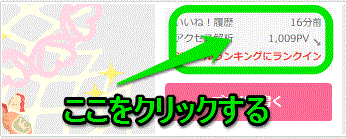
アメブロの「ブログ管理」ページを開くには、「マイページ」左側メニューの「いいね!履歴」の欄をクリックします。

「ブログ管理」ページの下に「設定・管理」があるのでクリックします。

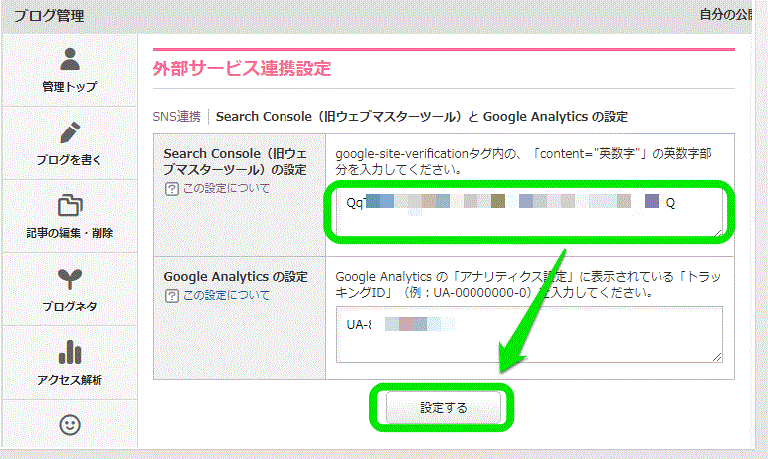
「設定・管理」ページの「外部サービス連携」をクリックします。

「SNS連携」の横に書かれている「Search Console(旧ウェブマスターツール)の設定」をクリックします。

<meta name="google-site-verification"content="△△△△△△△△△△△△△"/>
ここにmetaタグの英数字(△の部分)を記入して「設定する」をクリックします。

Googleサーチコンソールに戻って「確認」をクリックします。
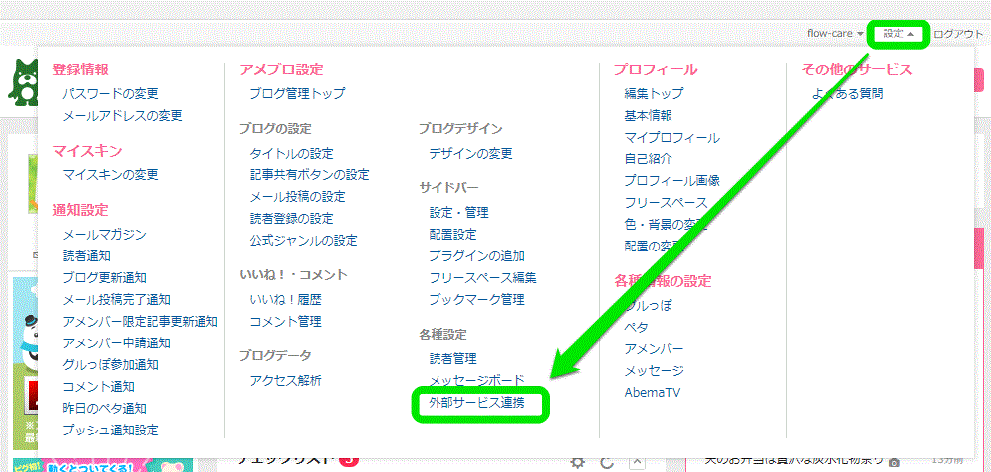
また、マイページから一気に「外部サービス連携設定」画面に移動する方法があります。

マイページ右上の「設定▲」をクリックすると上記のようなメニューが表示されます。
そこに「外部サービス連携」があるので、ここをクリックするとmetaタグの英数字を記入するページが開きます。
アメーバオウンドにmetaタグを追加する場所
- 管理画面の左側メニュー下の「設定」をクリック
- 追加されたメニューの「外部サービス」をクリック
- 「サーチコンソール」の欄にmetaタグの「”」で挟まれた△△△△△の部分を記入
- 「保存」をクリック
- Googleサーチコンソールに戻って「確認」をクリック


<meta name="google-site-verification"content="△△△△△△△△△△△△△"/>
metaタグの「”」で挟まれた△△△△△の部分を記入
この画面には、「サーチコンソール」というリンクがあります。
このリンクからサーチコンソールの「プロパティの追加」が開くので、metaタグを取得することができます。
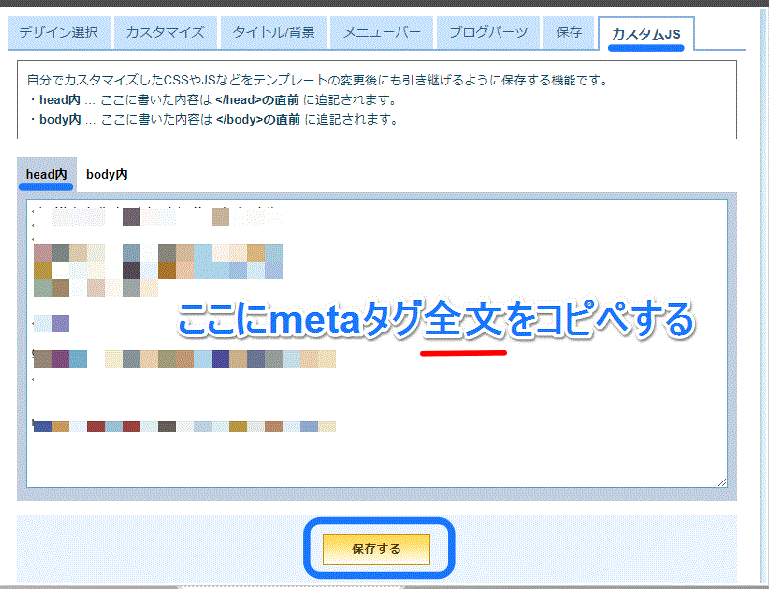
ライブドアブログにmetaタグを追加する場所
- マイページの「ブログ設定」をクリック
- 「カスタムJS」をクリック
- 「head内」の欄にmetaタグの全文をコピペする(英数字だけではない)
- 下の「保存する」をクリック
- サーチコンソールに戻って「確認」をクリック



こちらにも詳しく説明されています↓
ライブドアブログをSearch Consoleに登録してサイトマップ送信する方法 | 自分の力でお金を稼ぐ方法|ネットで簡単に儲ける副業時代が来た
サイトの所有権の確認:別の方法②ドメイン名プロバイダにログイン
これにチェックを入れると、次の作業手順が表示されます。
プロバイダは、インターネットに接続するサービスで「フレッツ光」などがあります。
ここでは使用中のレンタルサーバー(無料・有料)にログインします。
- サーチコンソールで直接確認できるドメインを選択する(リストにない場合はその他を選択)
- DSN TXTレコードを追加する
- CNZMEレコードを追加する(2.ができない場合)
上記のどれかの方法で確認します。
サイトの所有権を確認する - Search Console ヘルプ
サイトの所有権の確認:別の方法③Googleアナリティクスのアカウントを使用
先にGoogleアナリティクスに登録しておく必要があります。
Googleアナリティクスのトラッキングコードを、あなたのサイトの<head>セクションの<body>の直前にペースト(貼り付ける)します。
サイトの所有権の確認:別の方法④Googleタグマネージャーのアカウントを使用
Googleタグマネージャーのスニペットコードを使ってサイトの所有権を確認します。
サイトの所有権を確認する - Search Console ヘルプ
2.Bingウェブマスターツールに登録してサイトマップを送信する
Bingは、2009年にMicrosoft社が開始した検索エンジンです。
今はまだBing検索は少ないですが、わたしのブログでも訪問がゼロではありません。
iPhoneやiPadの音声アシストSiriの検索に採用されており、スマホ分野での今後の躍進が期待されています。
Googleサーチコンソールと同様に、無料で提供されているBing向けの検索エンジン最適化&解析ツールが「Bingウェブマスターツール」です。
登録しておいて、損はありません。
ただし、アメブロは登録してもサイトの所有権の確認とサイトマップの送信ができません。
はてなブログは、独自ドメインではサイトマップの送信ができないようです。
Wordpressとライブドアブログ大丈夫です。
登録の方法も、サーチコンソールと同じですが、サイトマップの送信と所有権の確認の順番が違っています。
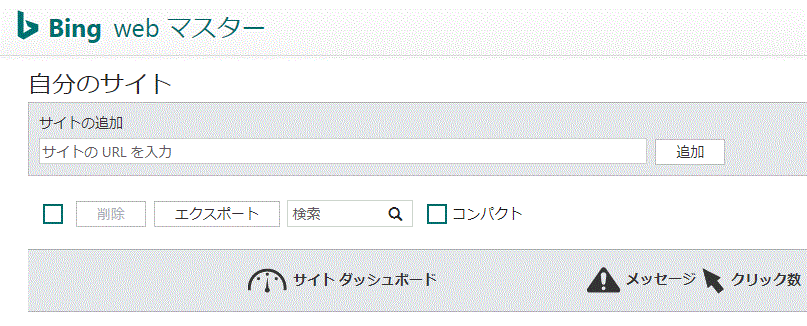
- Bingウェブマスターツールにアクセスして、右上の「ログイン」をクリックする
- Microsoftアカウントで「サインイン」する(ない場合は取得する)
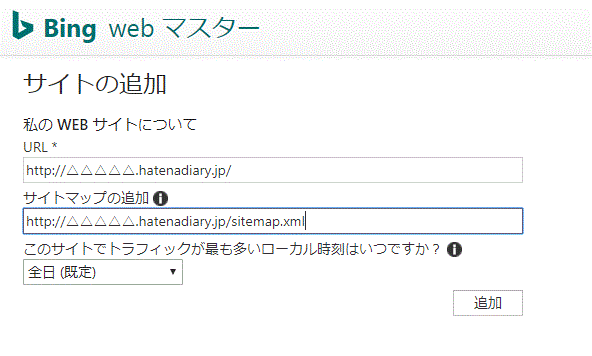
- 「サイトの追加」欄にブログのURLを記入して「追加」をクリックする
- 「サイトマップの追加」とトラフィックの多い時刻を選択して「追加」をクリックする
- 「所有権の確認」をする
- 「確認」をクリックすると追加したサイトのダッシュボードが表示される

Microsoftアカウントを持っていない場合は、表示された「サインイン」画面下の「作成」をクリックして「Microsoftアカウントの作成」へ進みます。

登録すると、すぐにダッシュボードが表示されます。

ここで「サイトのURL」に「sitemap.xml」を追加したものを送信すればOKです。
訪問者の多い時間帯がわかっていれば、それも選択しておきましょう。
次にサイトの「所有者の確認」に移ります。

Googleサーチコンソールと同じ方法で「所有権の確認」が簡単にできます。
Wordpressのプラグイン「All in One SEO Pack」なら、サーチコンソールと同じ画面で確認ができます。
3.XMLサイトマップの送信
サイトマップには、2つの種類があります。
- HTMLサイトマップ
- XMLサイトマップ
HTMLサイトマップは、ブログやホームページなどに表示(掲載)する「読者のための目次」の役割です。
これは、一般的なブログサイトでは「カテゴリー」「テーマ」などで代用できるので、わざわざ作らなくても大丈夫です。
これと似たような役割をするパンくずリストというものがあります。
カテゴリーやテーマを階層順に表示するものです。
「ホーム>ブログが読まれるための仕組み>①サイトマップ」みたいな表示です。
SEO的にはあまり効果はないという見解があるので、気にしなくても大丈夫です。
XMLサイトマップが、あなたの投稿した記事を検索エンジンに知らせるものです。
あなたのサイトのURL末尾に「sitemap.xml」を付け足すだけでOKです。
これを送信するだけです。
読者には見えません。あなたにも見えないので、インデックスされているかどうかを時々確認しましょう。
上記2つの検索エンジに一度設定してしまえば、後は何もする必要はありません。
「XMLサイトマップを作成する」という記事を見かけますが、それは記事更新の都度手作業で検索エンジンに送信しなければならない面倒なものです。やらなくていいです。
何もしていなくても、ちゃんとサイトマップは自動的に送信されておりインデックスされています。
実際に、Googleサーチコンソールのダッシュボードには、このように表示されています。

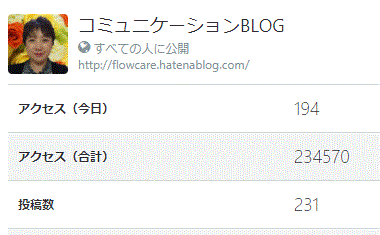
はてなブログのダッシュボードは、こちら。

ちゃんとサイトマップの送信数と投稿記事数が合っていますね。
4.アメブロのサイトマップは別な方法:Fetch as Googleの設定
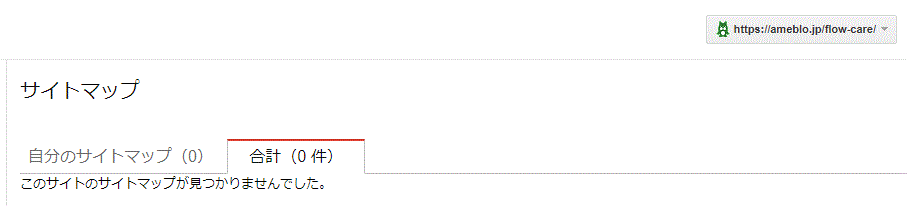
アメブロはサイトマップを送信できません。
ChromeとSafariでは404エラーが出ますが、FireFoxだけはサイトマップの送信ができるようです。
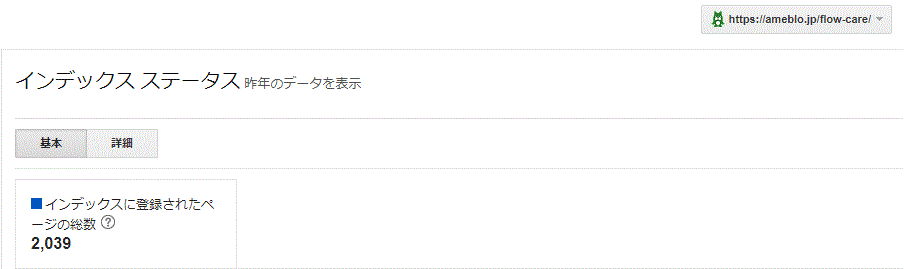
GoogleサーチコンソールのFetch as Googleを設定すると、サイトマップはゼロのままですが、記事がインデックスされるようになります。


アメーバオウンドも、同様です。
まとめ
検索エンジンに友達登録してサイトマップを送信するように設定しておきましょう。
あとはサクサク記事を更新するだけでOKです。
【キーワード】検索エンジン サイトマップ インデックス
(初心者、読まれる、仕組み)
【問題】せっかく投稿してもサイトマップを送信しなければブログが検索エンジンにインデックスされず、検索結果に表示されないのでアクセスが増えない
【解決】はじめに2つの検索エンジンに登録を済ませておくだけで後は自動的にサイトマップが送信されインデックスされ検索結果に反映される
さて、登録とサイトマップ送信ができても、これだけで終わりではありません。
GoogleサーチコンソールとBingウェブマスターツールは、あなたのサイトが検索エンジンにどんな風に見えて評価されているのか、ということが詳細にわかる無料の検索エンジン最適化ツール(解析ツール)です。
その結果を解析(分析)して、あなたのブログの改善点がわかることが最大のメリットです。
ブログを書くことを優先して、数ヵ月あるいは1~2年経ってから本腰を入れるやり方もあるし、最初から分析結果を見て次に書く記事をどんどん改善してゆくやり方もあります。
どちらの方法があなたに合っているかを考えてみてください。
まずは、「わからない」「面倒くさい」「難しい」という拒否反応が起きない方法を選びましょう。
検索エンジンへの登録とサイトマップ送信の次は、解析結果を活用してあなたのサイト(ブログ)を改善するという作業に進むわけです。
ワクワクしますね。
アイキャッチ画像出典:クローラー用サイトマップの作成法(機械用) | ネットビジネスを実践し自由な生活を送るために独立した緒方翔太のブログ